A one page coding experiment
This idea came to me in a dream…
Actually I woke up having only just been dreaming about something I know not what and the only part of that dream still in my mind was a concept of mice wandering over a computer keyboard and everything they typed being turned into the word “harvest”. Weird, I know.
So I stuck this down on a post it note as it seemed like an interesting coding exercise.

For this post I’ll simply focus on what I needed to learn in order to make this work, text parsing in javascript.

Using recently gained knowledge about selecting elements in the DOM combined with this post on stack overflow. This was found by searching along the lines of “removing the last word from a string javascript”, because efficient googling is a very undervalued skill at present.
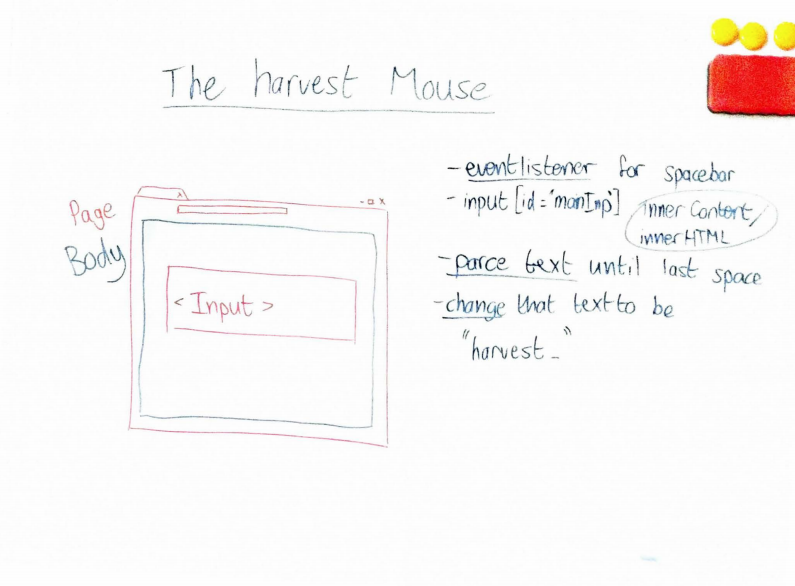
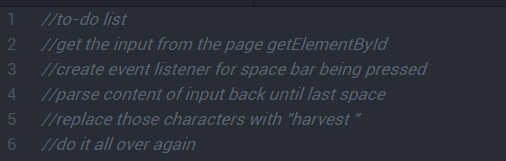
I also like to put as much work down on a whiteboard as possible before starting to code. I’ve sketched out the html elements and made a to-do list of sorts. Originally I thought I’d be using an <input> element however I ended up using a <textarea>.


Information about keyboard presses as DOM events was also found here.
The entire project can be accessed here: on github
And used here thanks to GitHub pages, which is a recent and amazing discovery: Rich Harvest. NOTE: there is no support for mobile yet, I’ve branched the project with that addition in mind.
The only problem I ran into was with editing the content (or .value) of the <textarea> as a static variable instead of as live DOM element.
Pretty fun one-page web project, 10/10, would harvest again.
