I am currently taking Czech language lessons and wanted an easy way to practice saying numbers. This site provides a simple way to randomly generate numbers for practicing speaking out loud.
Currently it only displays random numbers in different number ranges as a proof of concept, the short term road map below contains some easy upgrades that can be made.
Ideal Feature Set
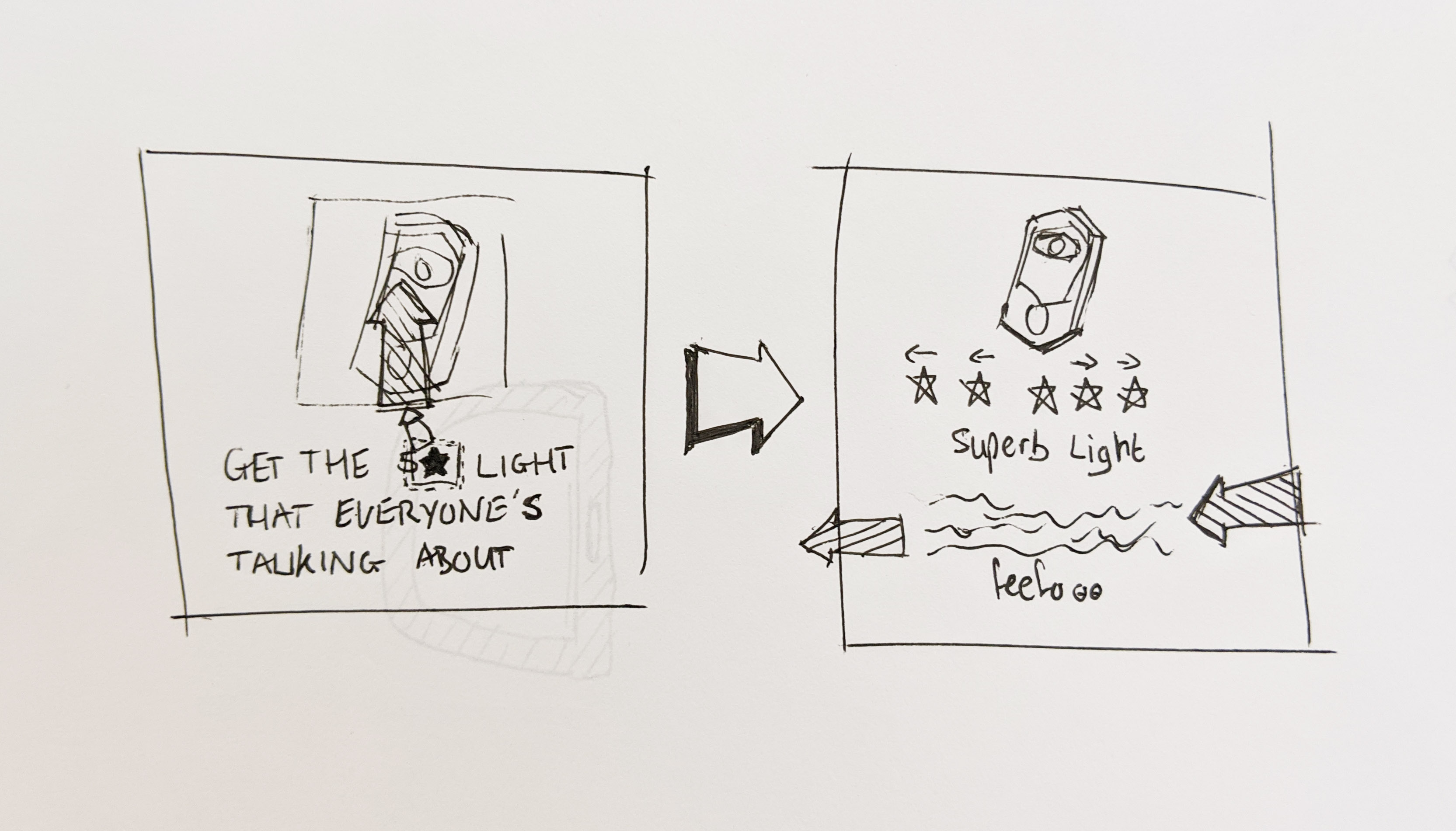
- Animated UI hints for new visitors.
- Translations for the numbers that appear blurred and you need to tap/click to reveal them.
Short-term Roadmap
- Simple UI hints (that don’t animate or possibly don’t even disappear).
- Moving to an even more mobile optimised design.
- The number ranges should be exclusive of each other. Currently there is 1-10, 1-100 and 1-1000, I would like it to instead be 1-10, 11-100 and 101-1000.
- Eliminating repeatedly generating the same random number twice. This is especially a problem in the 1-10 range.
- Code quality can be increased by splitting out the UI into individual component files, or possibly separating the logic and UI into different file.
Using translation services like DeepL or Google translate require API keys. This unfortunately makes it difficult or impossible to impliment this functionality on a site hosted for free on github pages without exposing that key.
The site is built with React and uses Vite as the build tool. The build and deployment to github pages is done automatically when a commit is push using github actions.




































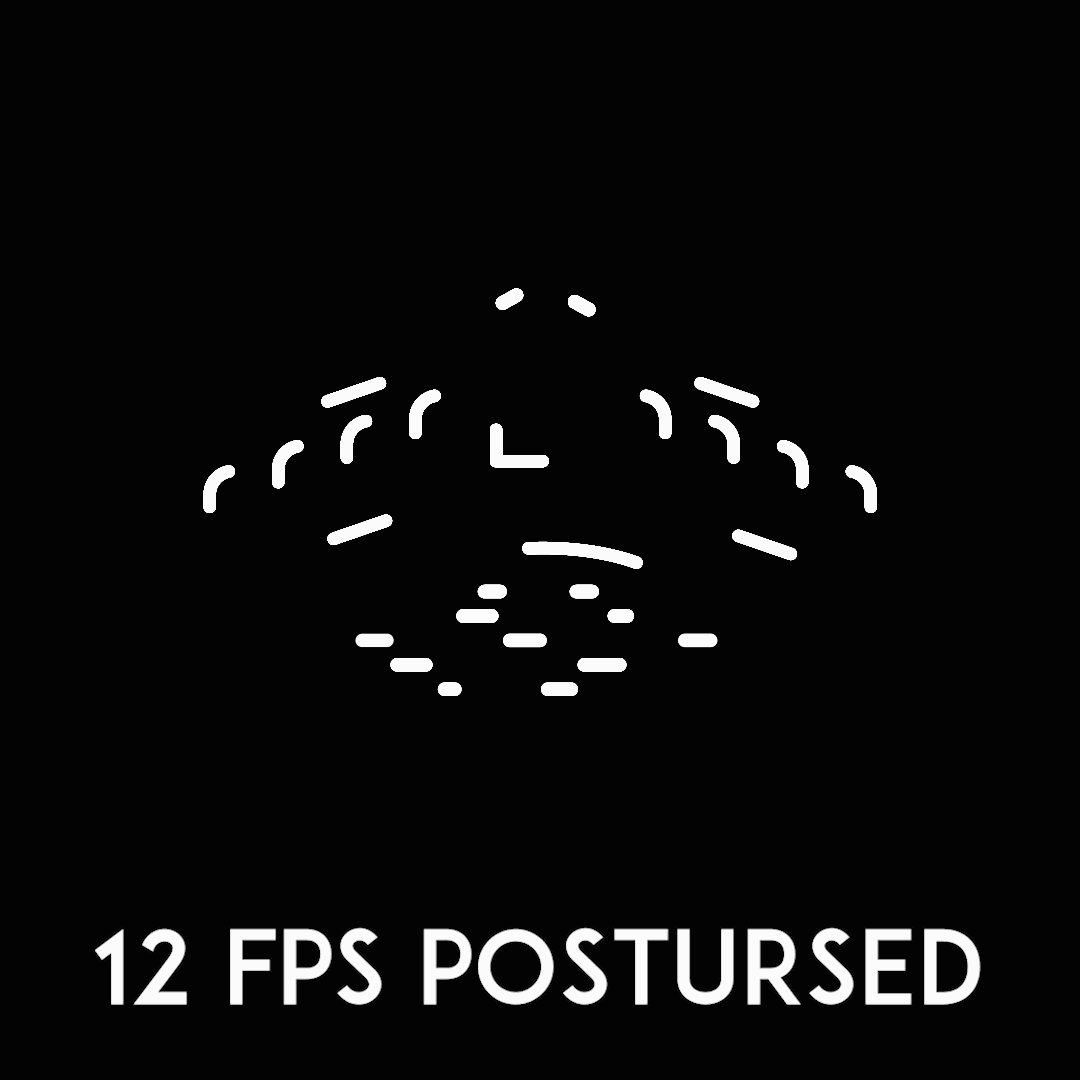
 Posterize time is an effect which essentially reduces the amount of frames outputted. It gives a great look to motion graphics and works especially well when the animation keyframes have a decent amount of easing applied.
Posterize time is an effect which essentially reduces the amount of frames outputted. It gives a great look to motion graphics and works especially well when the animation keyframes have a decent amount of easing applied.






